Beae - Shopify Page Builder will help you quickly get sales and increase sales by providing A-Z website building and optimization tools. Here are the steps to get started and get the most out of Beae.
5 steps to get started with Beae - page builder for Shopify
Step 1: Create a new page
In the Shopify admin sidebar, click Apps > Flexible Beae Page Builder. After that, you will be redirected to the Beae Dashboard on a different page.
 Beae - Shopify page builder
Beae - Shopify page builder
In the Beae - Shopify Page Builder Dashboard, choose the page type you want to create
 Dashboard of Beae landing page builder
Dashboard of Beae landing page builder
After choosing the page type, click in Create new page to be directed to the page editor.
 Create new page
Create new page
You create a name for the page and choose “Start from scratch” or “Choose Template”.
Building a page with Beae’s Template will save you a lot of time. If you do not have any ideas for your page, choose a suitable template from Beae’s +204 templates and follow the instructions “ BEAE’S guide to use template to build a page in 15 minutes”.
 You can rename the new page
You can rename the new page
Step 2: Getting to know the key features of Beae- Shopify Page Builder
Beae has features that support maximum users to be able to build professional websites
- Optimize for mobile devices: Customize for each device like font size, color, spacing, image…
- Ready-made page layouts: Over +204 pre-built templates created by experts for many purposes.
- Integrate with 3rd party apps: The app works well with +80 popular apps on Shopify.
- Section builder: Build a section then insert anywhere of existing pages to support new features of Shopify OS 2.0.
- Multi-language support: Support works with translation apps like T-Lab, Translate My Store & Currency and Weglot
- SEO optimization: Let the app optimize meta tags, alt text, description, page title & much more!
- Popup: Design your email popup for desktop and mobile. Get started in minutes, no coding
- Form builder: Create a contact form without coding skills using our intuitive form builder.
- 24/7 support: Experts are always ready to help via live chat. It’s the most important part to not block congestion during using the app.
Step 3: Use Beae elements
First, you click Elements, Select the element and you can edit it with 2 tools:
- Element toolbar: Select the elements you want to appear on your page.
- Element inspector: Edit the settings and stylings of the element with 2 tabs: Layout and Style.
 Beae elements
Beae elements
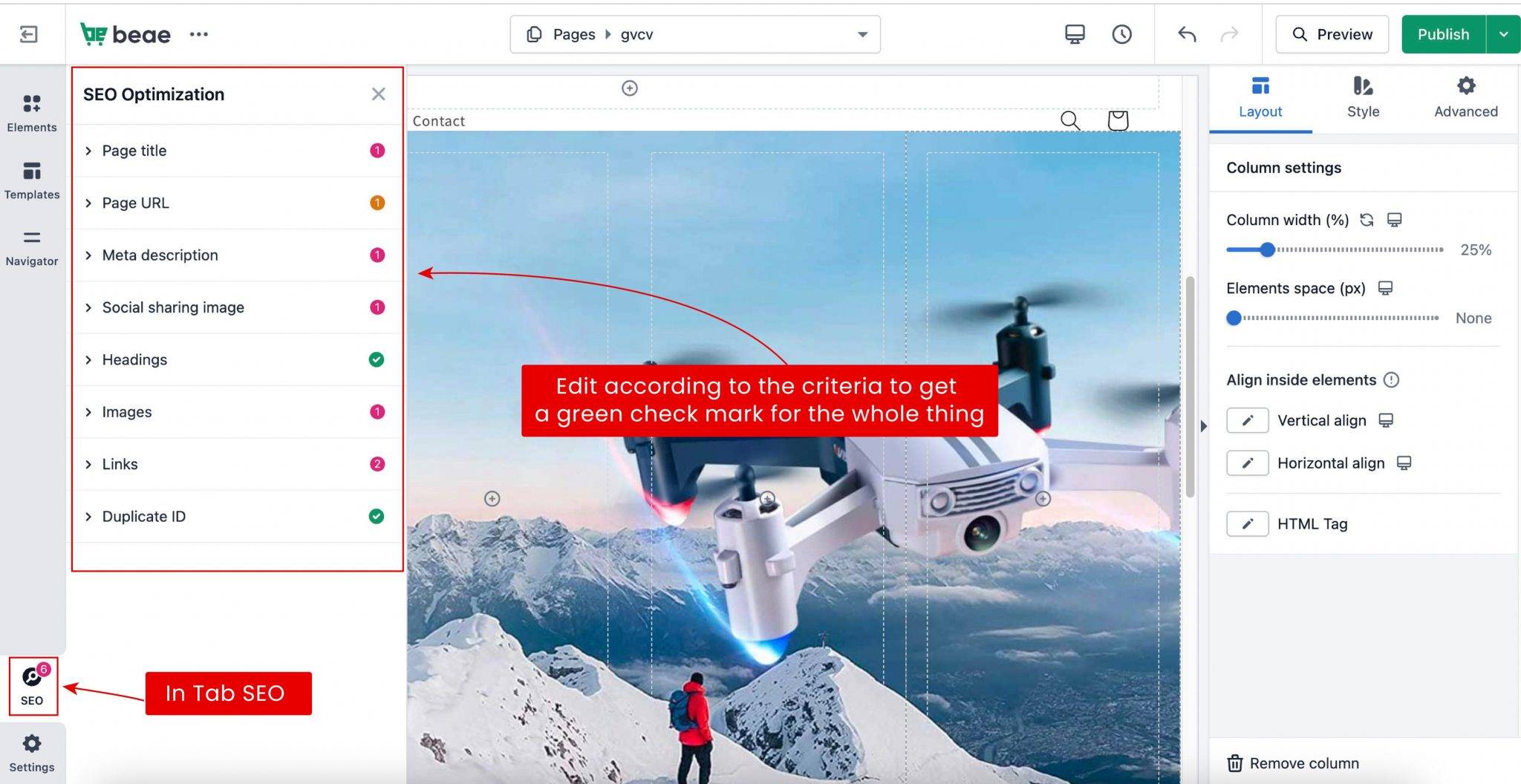
Step 4: Optimize SEO
The optimization step is extremely important and is a feature that only Beae has today. After designing the page -> Click in SEO -> Optimize the criteria.
 SEO optimization with Beae
SEO optimization with Beae
Step 5: Preview or publish the page
After completing the website building steps -> Click Preview to review your entire design
If you want to save the page -> Click on the icon next to “Publish”, Select “Save as Draft“, “Save to library” or “Export as file“
Completely complete in page -> Click Publish

When you follow these guidelines, you will definitely be able to build yourself a professional website with Beae - Shopify page builder in just 5 easy steps. If you still encounter any problems during website construction, Contact us immediately, we are always available 24/7 to support you.
